After a lot of work (and thinking and debugging) we are proud to announce that the final version of the Web Into App is now online.
The new version name of this release called V.EITHAN. Here are some benefits of the V.EITHAN release:
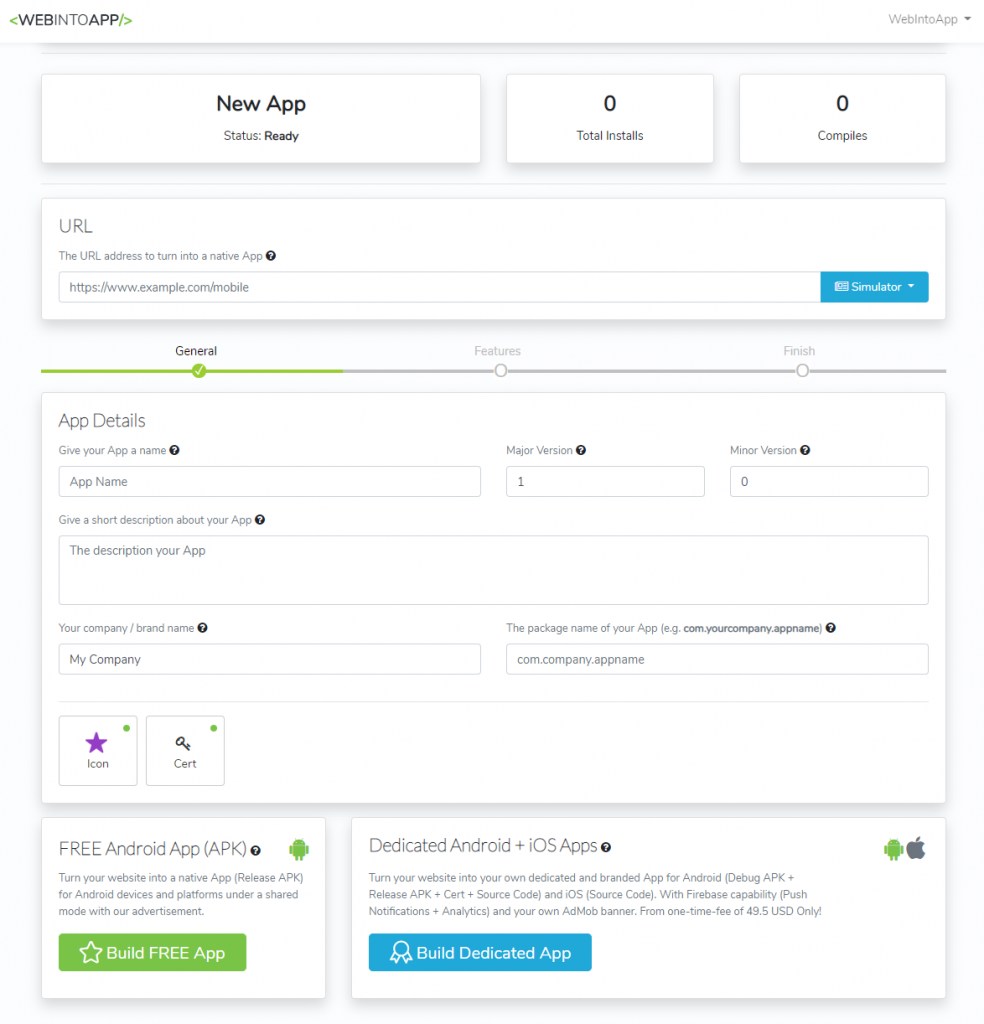
- Turn any website into a FREE or a Dedicated App.
- For Android and iOS platforms and devices.
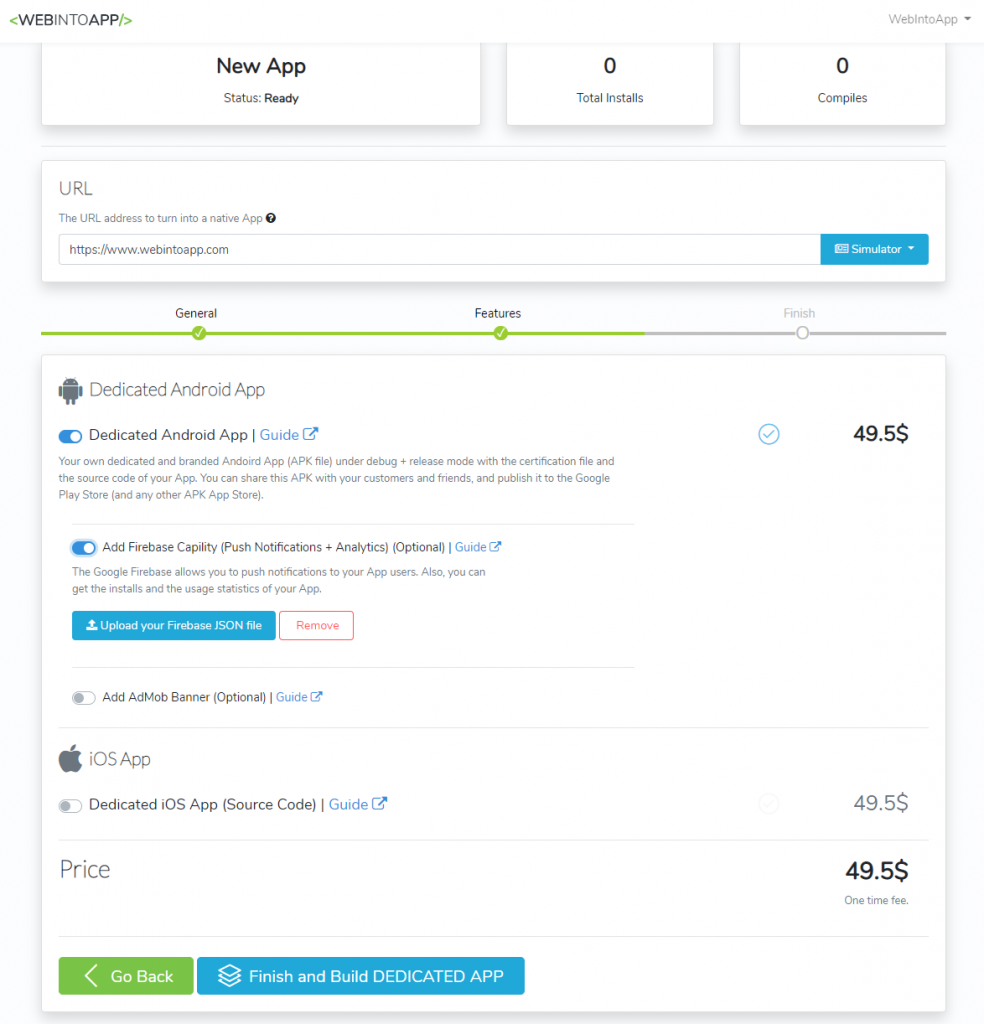
- You can compile the Android App into an APK file online (for debug and release). The iOS App is available in the source code, you can compile and distribute it with your own Mac machine (this is a requirement of Apple).
- Pay only for the features you are using. One time fee. No subscription. No hidden fee.
- Set the icon and the certification (the ownership) of your App easily.
- A FREE or a Dedicated mode.
- Push notification to your App users using the Google Firebase.
- Get the usage statistics of your App with Google Firebase.
- Add your own AdMob banner and earn money.
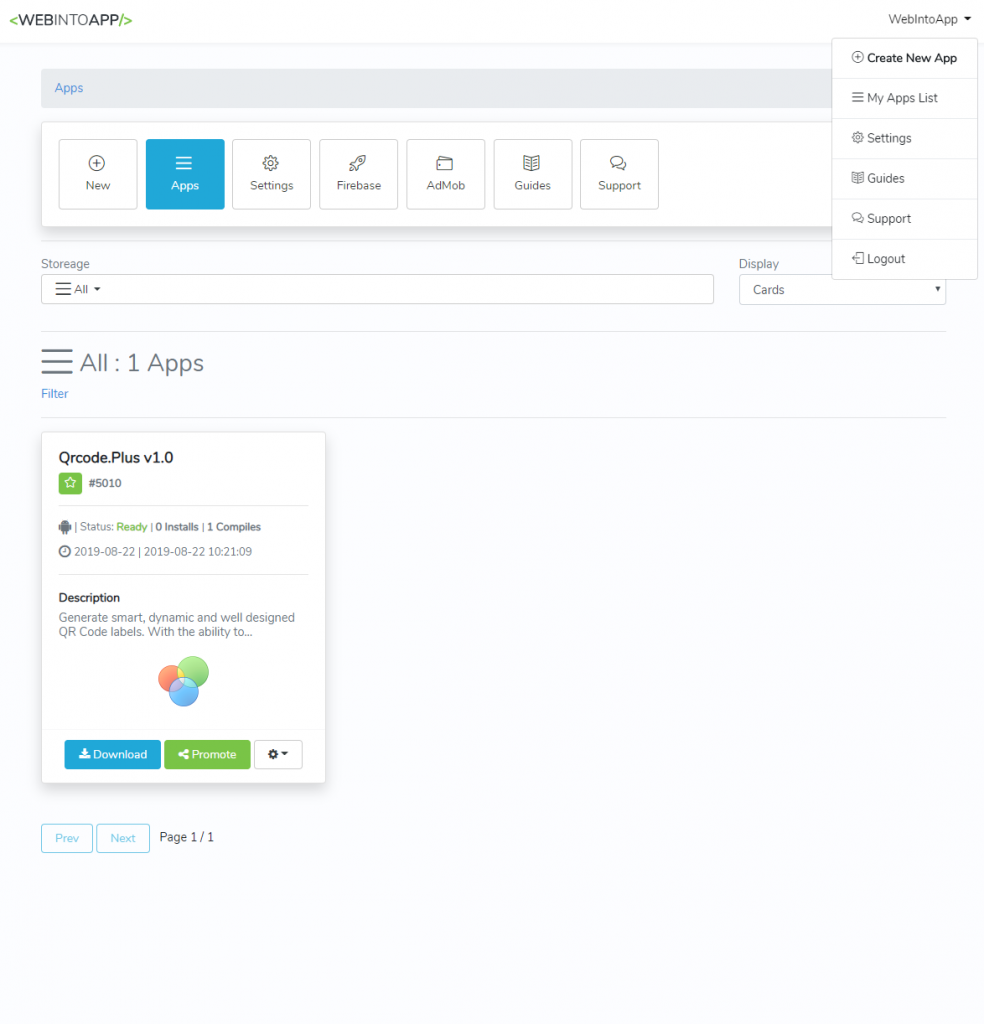
- Update / upgrade the version of your App in the feature.
- A strong support.
- Easy to use.
- Guides and tutorials of how to use our services.
Here is the home page of the Web Into App:
https://www.webintoapp.com
Here are some guides of how to use our services:
https://www.webintoapp.com/guides
For any kind of support feel free to email us to:
webintoapp@gmail.com
Also, please note that we had created a Windows desktop version of the WebIntoApp.com services which called ‘Web-Into-App on Desktop’ for easy access and easy management to our website and our services from your Windows desktop. You can download the Windows Installer of this App for free from:
https://www.webintoapp.com/application/setup/WebIntoAppSetup.msi