⭐⭐⭐⭐⭐
A new tutorial to convert your website into a mobile app, online, for Android and iOS is now available and open for all.

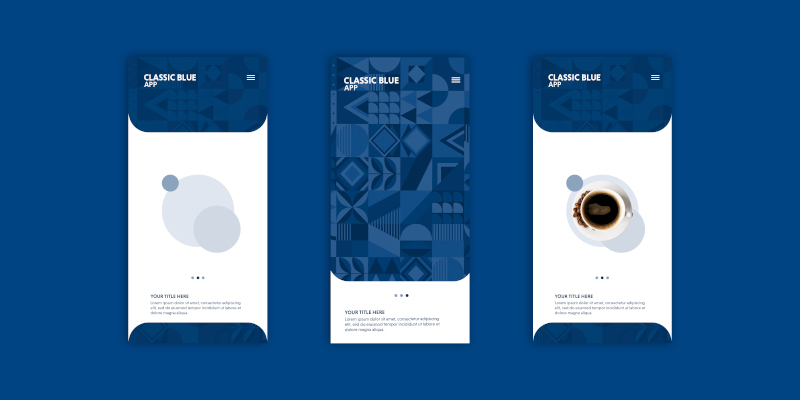
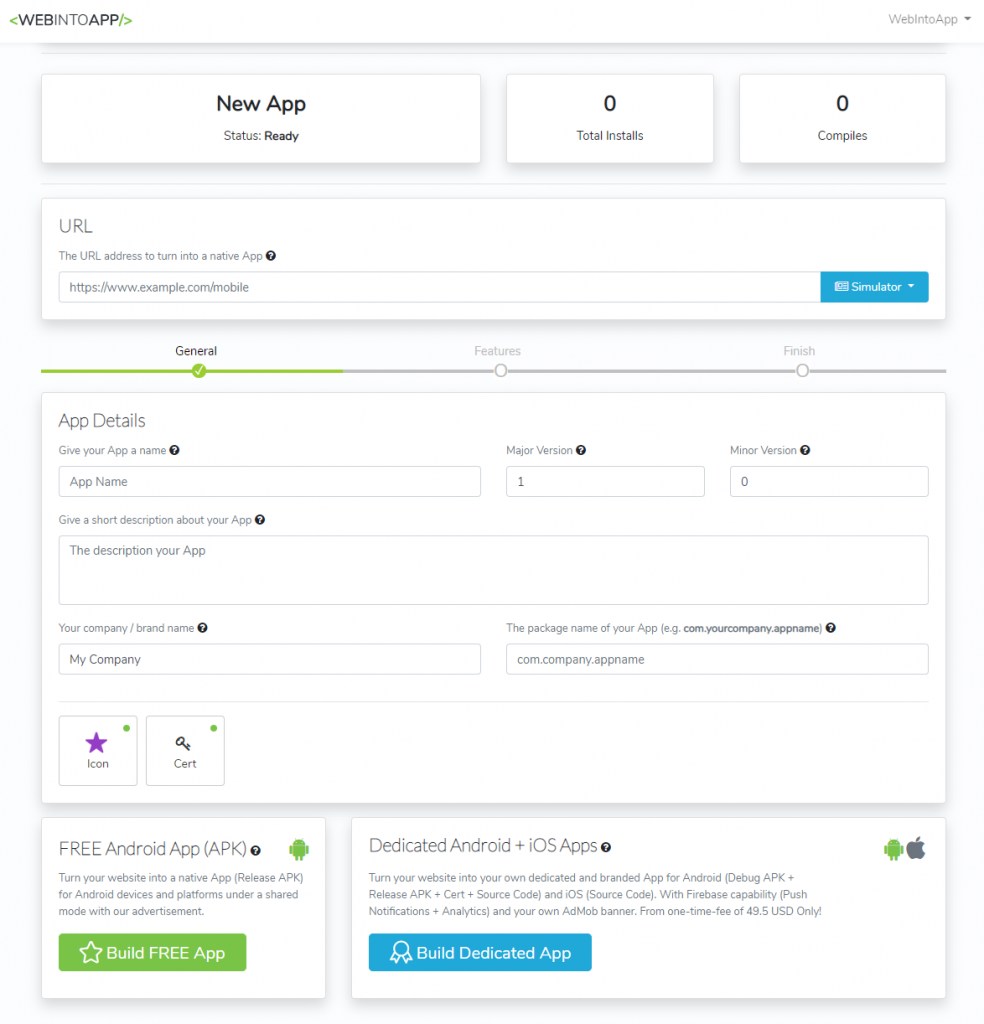
Webintoapp.com is a website that allows you to convert your website to a mobile app for Android and iOS (called also WebView App), online and within a minute.
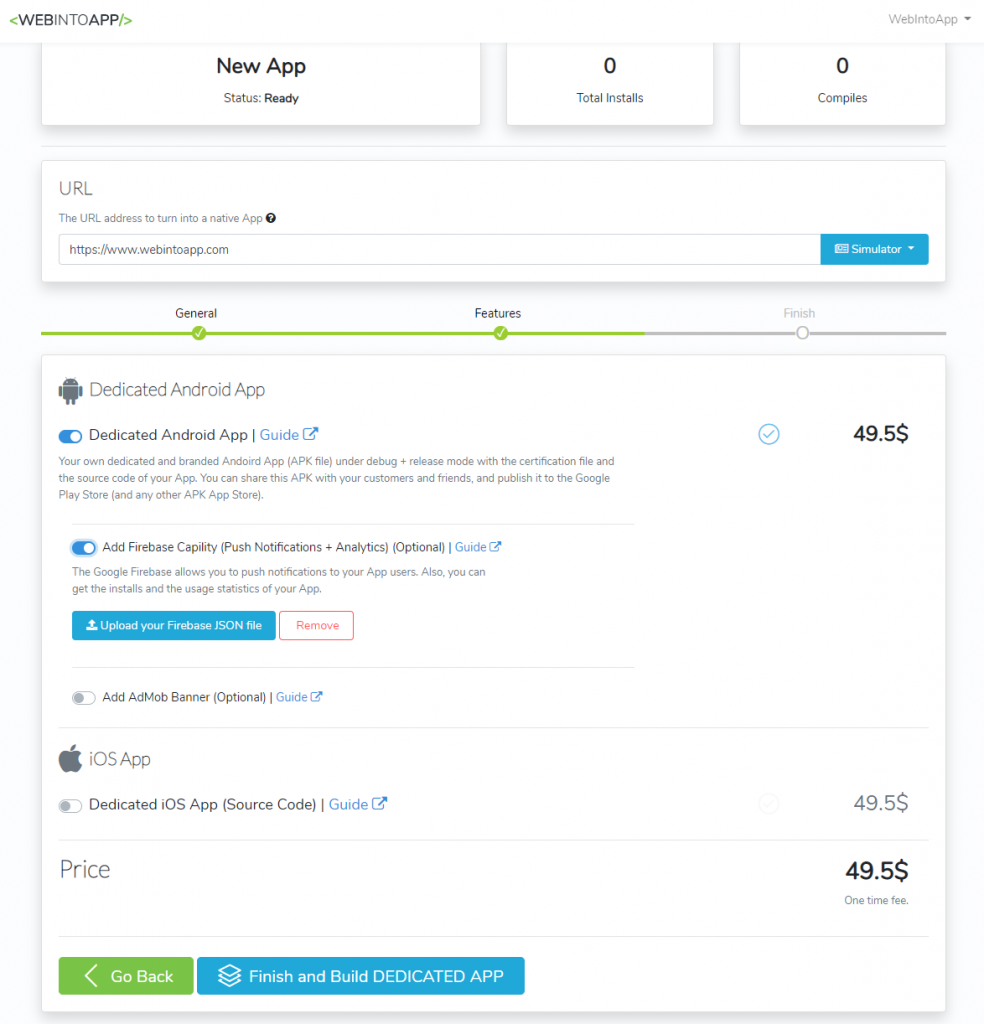
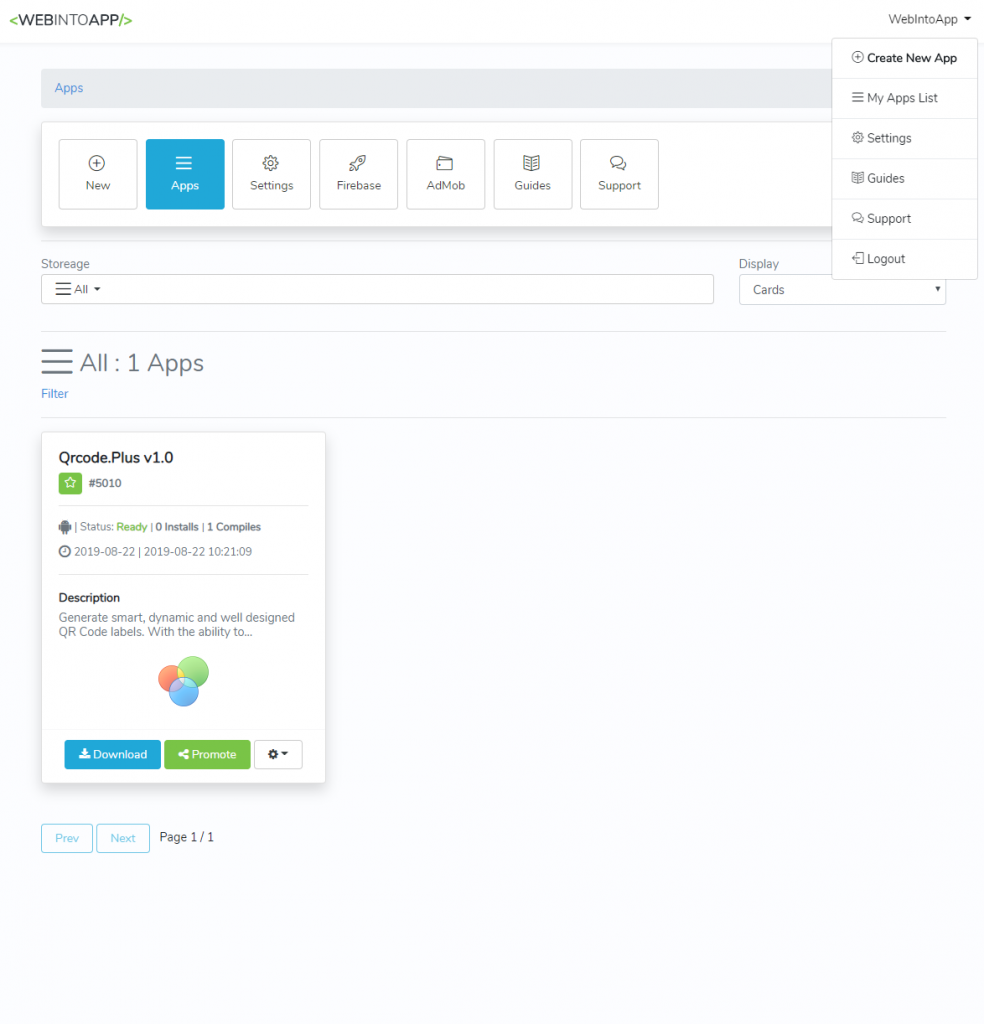
All you need to do is to set the URL of the website that you want to convert to a mobile app, give it a name, set some features around and click on the Convert button, the system will generate APK file for you with all the details about the Ownership and Certification, so you can not only share your app with your friends, you can even publish it to the Google Play Store.
You can follow us on facebook:
https://www.facebook.com/WebToAppOnline
And on twitter at:
https://twitter.com/webintoapp
Also, feel free to leave a replay above 🙂